Trong một vài trường hợp bạn muốn ẩn hiện hoặc bỏ bớt các trường dữ liệu không cần thiết trong trang thanh toán (Check out) của WooCommerce. Bài viết này sẽ giúp bạn biết cách để tùy chỉnh các trường trong trang thanh toán của WooCommerce bằng cả Plugin và cả code trong funtions.php nhé.
Tùy chỉnh các trường trong trang thanh toán của WooCommerce bằng Plugin
Với những bạn không rành về code thì plugin Checkout Field Editor (Checkout Manager) for WooCommerce sẽ giúp ích khá nhiều cho các bạn trong việc này.

1. Cài đặt
Plugin này miễn phí nên bạn có thể cài đặt trực tiếp trên thư viện plugin của wordpress luôn nhé.
Tại giao diện admin chọn mục Plugin -> Thêm mới Plugin (Add New Plugin) -> Rồi gõ tên plugin trên thanh tìm kiếm rồi cài đặt là được,.
Ngoài ra bạn có thể cài bằng cách up file plugin lên.
Link tải: https://wordpress.org/plugins/woo-checkout-field-editor-pro/
2. Cách sử dụng Checkout Field Editor (Checkout Manager) for WooCommerce
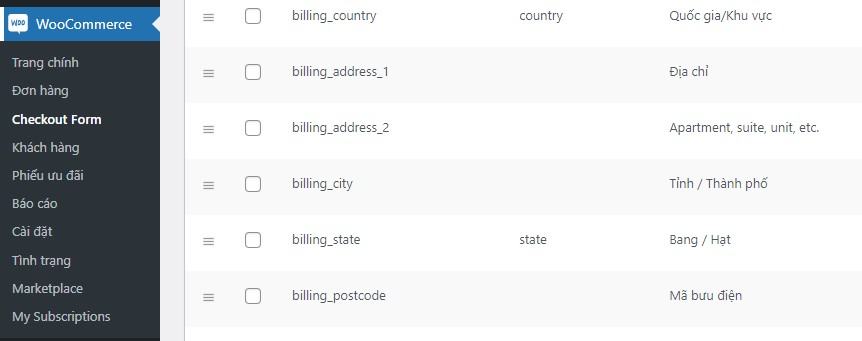
Sau khi kích hoạt Plugin thì vào phần Woocommerce trên giao diện để kiểm tra. Ta sẽ thấy no có thêm 1 tab nửa là Checkout Form

Mỗi một trường dữ liệu (Field) sẽ có các phần tùy chỉnh như sau:
- name : tên field
- type: loại dữ liệu
- label: Tên hiển thị của field
- placeholder: chữ gợi ý trong ô input
- validations: kiểm tra sự phù hợp của dữ liệu
- require: có bắt buộc không
- enable: có đang được bật không (nếu không tích thì nó sẽ ko hiện lên trang checkout nhé)

Ngoài ra chúng ta có thể thêm các trường mới vào được luôn. Nếu muốn tùy chỉnh cho trường dữ liệu nào thì chúng ta cứ nhấn vào Edit của trường dữ liệu đó và bắt đầu thiết lập cho hợp lí nhé.
Tóm lại thì Plugin đã rất là tiện lợi cho các bạn vọc vạch đủ kiểu rồi. Vọc chừng nào mà nó nát quá thì nhớ khôi phục cho nó về mặc định lại, cái nút Reset to default Fields đó.
Dùng Code trong file funtions.php để tùy chỉnh các trường trong trang thanh toán của WooCommerce
Các này thì phù hợp với các bạn không thích xài plugin, hoặc trường hợp giống như Web của Ngọc Nguyễn, chỉ cần giữ các trường như Họ tên, Số điện thoại và Email thôi, còn lại xóa hết. Thì áp dụng cách này là nhanh nhất
1. Code bỏ các trường trong trang thanh toán
Add hàm sau vào file funtions.php của theme bạn đang dùng nhé. Khuyến khích dùng theme child cho nó an toàn nhé. Chưa biết tạo theme child thì làm theo bài hướng dẫn dưới.
Child theme là gì? Tại sao phải luôn dùng child theme
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_company']);
unset($fields['order']['order_comments']);
return $fields;
}Với code trên ta chú ý các dòng < unset($fields[‘billing’][‘billing_address_1’]); >. Đây chính là các dòng sẽ xác định mình bỏ trường dữ liệu nào trên trang thanh toán. Để bỏ thêm các dòng khác tùy ý thì ta thêm theo cấu trúc như vậy là được.
Ví dụ mình muốn bỏ phần Tên công ty trong form thông tin vận chuyển của trang thanh toán thì mình sẽ thêm 1 đoạn code trước đoạn return $fields như sau:
unset($fields['Shipping']['shipping_company']);Dưới đây là danh sách full các trường trong trang checkout của WooCommerce:
* Billing Checkout Fields
*/
billing_first_name
billing_last_name
billing_company
billing_address_1
billing_address_2
billing_city
billing_postcode
billing_country
billing_state
billing_email
billing_phone
/**
* Shipping Checkout Fields
*/
shipping_first_name
shipping_last_name
shipping_company
shipping_address_1
shipping_address_2
shipping_city
shipping_postcode
shipping_country
shipping_state
/**
* Account Checkout Fields
*/
account_username
account_password
account_password-2
/**
* Order Checkout Fields
*/
order_comments2. Bỏ bắt buột đối với các trường trong trang checkout woocommerce
add_filter( 'woocommerce_checkout_fields', 'required_woo_checkout_fields' );
function required_woo_checkout_fields( $fields ) {
$fields['billing']['billing_first_name']['required'] = false;
return $fields;
}Kết luận
Vậy là Ngọc Nguyễn đã hướng dẫn các bạn biết cách tùy chỉnh các trường trong trang thanh toán của Woocommerce. Mình biết là trong quá trình dựng một Website sẽ có rất nhiều khó khăn, vì vậy nên bạn đừng ngần ngại liên hệ mình nếu cần giúp đỡ nhé.