Đôi khi chúng ta muốn làm cho Website của mình sinh động và đẹp hơn bằng những hiệu ứng hay phải không. Bài viết này mình sẽ hướng dẫn bạn cách thêm hiệu ứng Marquee trong Elementor mà không cần dùng plugin nào nửa nhé.
Link Demo: https://freelan01.khoweb.xyz/#marquee
Thêm code hiệu ứng marquee vào custom css
Đầu tiên thì bạn cần thêm đoạn code CSS này vào phần Css tùy biến của theme hoặc của elementor nhé.
.marquee-content {
white-space: nowrap;
display: flex;
width: 100000px;
transform: translateX(0px);
animation: marquee 22s linear infinite;
}
@keyframes marquee {
100% {transform:translateX(-2799.31px)
}
}Cách thêm CSS vào CSS bổ sung (Custom CSS) của theme
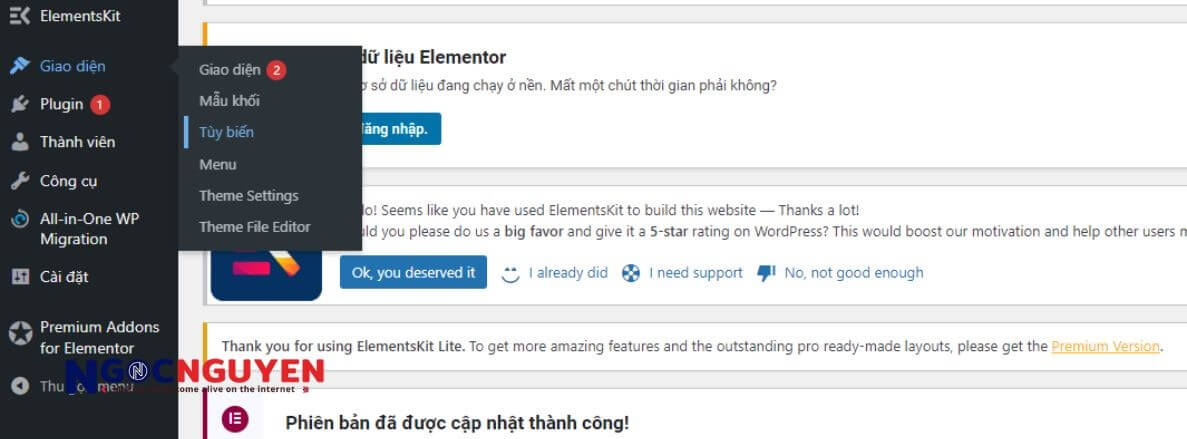
Tại giao diện admin wordpress bạn vào Giao diện -> Tùy Biến -> CSS bổ sung. Sau đó thêm đoạn code trên vào nhé.

Cách thêm CSS vào CSS tùy chỉnh của Elementor
Khi bạn sửa 1 trang bằng Elementor, thì ở mỗi Container, widget nó đều có mục Nâng cao. Bạn vào đó và tìm đến mục cuối cùng Tùy chỉnh CSS. Đó chính là nới bạn thêm css vào, nhưng mục này chỉ dùng được nếu bạn dùng Elementor Pro nhé, bản miễn phí thì không dùng được.
Gắn class Marquee vào widget bạn cần hiệu ứng này
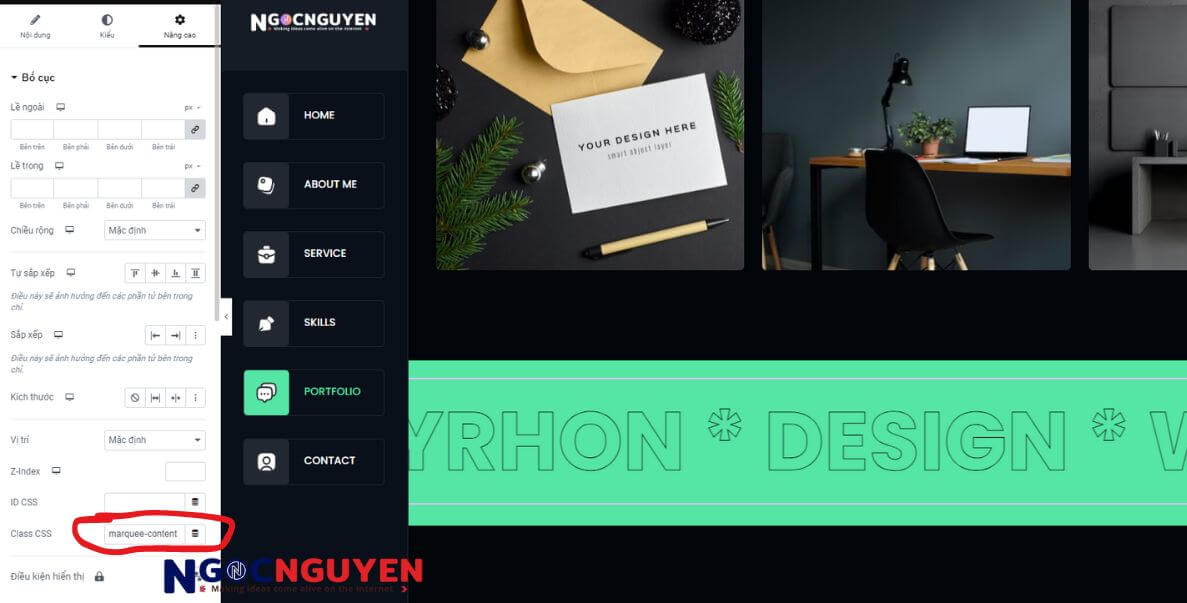
Ở widget bạn cần gắn hiệu ứng này, bạn chỉ cần vào phần Nâng Cao và gán class mới được code (marquee-content) vào phần Class CSS.

Như vậy là xong rồi nhé. Nội dung để Marquee thì tùy bạn chọn. Thường là bỏ các đoạn text vô để nó chạy. Cũng có thể chạy các hình ảnh cũng được.
Link Demo nhé: https://freelan01.khoweb.xyz/#marquee
Kết lại
Như vậy là với cách đơn giản này thì bạn có thể thêm một hiệu ứng hay cho Website WordPress rồi đó. Cũng không cần phải cài thêm plugin gì thêm, cứ làm theo hướng dẫn của mình để thêm hiệu ứng Marquee trong elementor nhé. Nếu cần hỗ trợ thì cứ nhắn Ngọc Nguyễn nhé.