Việc sử dụng child theme khi cài đặt theme đặc biệt là theme bản quyền là rất rất cần thiết, nó giúp bạn cập nhật (update) các bản theme mẹ (Parent Theme) thuận lợi mà không gặp phải các vấn đề không mong muốn như phần cài đặt theme (Theme Customizer) sẽ không bị mất, các chức năng được thêm vào code theme sẽ không bị ghi đè khi cập nhật theme cha mẹ và vô số lợi ích khác. Vì vậy, người mới làm website nên chú ý sử dụng child theme khi cài đặt website để tránh các rắc rối sau này.
Vậy child theme là gì?
Child theme đơn giản chỉ là một theme được tạo ra để kế thừa tất cả các chức năng của theme mẹ. Ngoài ra, theme con còn có thể có những chức năng riêng được phát triển mà theme mẹ không có.
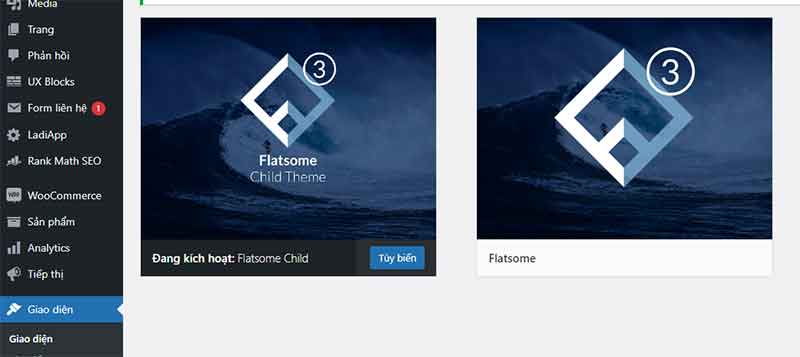
Ví dụ, giả sử bạn đang dùng theme mẹ là Flatsome, khi cài đặt vào website bạn nên tạo một theme con để kế thừa Flatsome và phát triển thêm các tính năng mà theme Flatsome còn thiếu, thường các phần phát triển thêm này mình hay thêm vào trong file function.php của theme con.
Thư mục của child theme có thể đặt tên bất kỳ nhưng thường người ta hay đặt tên là {tên theme}-child (ví dụ flatsome-child) để dễ nhận biết đây là theme con của theme đó.
Lý do nên sử dụng child theme
- Dễ dàng cập nhật theme mẹ mà không sợ việc bị vỡ giao diện do vệc bị ghi đè các file style.css, functions.php hoăc bất cứ file nào khác.
- Dễ dàng cho người thiết kế website code theme các chức năng mà theme mẹ không có.
- Không bị mất Customizer (phần tùy biến) khi nâng cấp theme mẹ.
- Nếu lỡ web bị dín mã độc thì dễ dàng thay source theme mẹ mà không sợ việc bị lỗi giao diện. Tiết kiệm rất nhiều thời gian thay vì ngồi dò mã độc từng file (cái này mình thấy khá quan trọng nhé).
- Tóm lại là tốt nhất nên cài child theme trong mọi trường hợp và tốt nhất.

Các cách tạo child theme
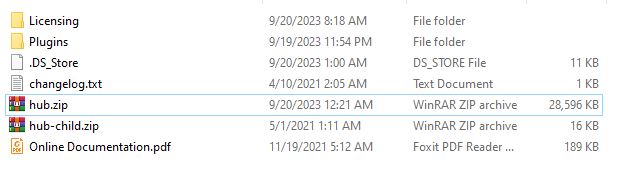
Thường thì nếu bạn mua theme trên Themeforest thì khi tải file Zip của nó về, trong đó có chứa sẵn file child theme do tác giả tạo sẵn, việc của mình chỉ cần cài cả 2 theme lên và kích hoạt child theme là được.

Dùng plugin để tạo child theme
Nếu trường hợp file tải về không có sẵn child thêm thì bạn có thể cài theme mẹ lên rồi dùng plugin này để tạo child theme nhé.
Ngoài ra, trong trường hợp bạn đã customizer trên theme mẹ rồi, giờ bạn muốn cài child theme thì sao.
Nếu bạn là người không rành về web hay code thì việc tạo child theme như thế có thể làm mất một số tùy chỉnh ví dụ như logo sẽ bị set về mặc định, một số cài đặt khác cũng bị đưa về mặc định…
Đối với mình thì thường mình sẽ xem cách cấu hình trên theme mẹ và setup lại cho theme child. Nhưng nếu bạn không rành lắm thì có thể nhờ đến bản Pro của chính plugin mình giới thiệu trên Child Theme Configurator Pro. Plugin này sẽ hỗ trợ bạn quét và giữ đúng Setting tùy biến và nhiều cài đặt khác mà không bị mất.
Tải Child Theme Configurator Pro tại đây
Dùng công cụ trực tuyến để tạo Child theme
Ngoài ra có một số website có thể hỗ trợ bạn tạo child theme nhanh chóng như là: childtheme-generator.com hoặc childthemegenerator.com
Bạn chỉ cần truy cập vào 1 trong 2 website kia, nhập các thông tin vào để tạo child theme là được. Nhớ google dịch cái hướng dẫn của nó ra để mà làm theo cho đúng nha.


Sau khi tạo xong mình tải file child theme về và cài lên web là được.
Tạo child theme bằng cách thủ công
Ngoài ra nếu biết xíu xíu về cấu trúc WordPress và code thì bạn có thể tự tạo child theme mà không cần nhờ vào bên thứ 3.
Bước 1: Bạn tạo một thư mục bất kỳ đặt tên theo {theme}-child. Thay thế từ theme theo tên của theme mẹ.
Bước 2: Trong thư mục vừa tạo bạn tạo mới 2 file lần lượt là: style.css và functions.php

Bước 3: Thêm đoạn code này vào trong file style.css sau đó lưu lại.
/*
Theme Name: Hello Elementor Child
Theme URI: https://ngocnguyen.com.vn/
Description: This theme created by Jake Ngoc Nguyen.
Author: Jake Ngoc Nguyen
Author URI: https://ngocnguyen.com.vn/
Template: hello-elementor
Version: 1.0.1
Text Domain: hello-elementor-child
*/Giải thích ý nghĩa
- Theme Name: Tên theme con bạn đặt tùy ý
- Theme URI: Url bạn đặt tùy ý
- Description: Mô tả về theme con
- Author: Tùy chọn
- Author URI: Tùy chọn
- Template: (Mục này bắt buộc bạn phải khai báo đúng thư mục chứa theme cha)
- Version: 1.0 (Tùy chọn)
- Text Domain: child-theme-domain (Tùy chọn)
Bước 4: Thêm đoạn code này vào trong file functions.php sau đó lưu lại.
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );
function child_theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'parenthandle' ), wp_get_theme()->get('Version'));
}Bước 5: Zip thư mục theme child vừa tạo rồi up lên web. Hoặc nếu bạn đã thao tác và tạo trên file manager luôn rồi thì không cần, vào wordpress active theme child và thưởng thức thôi.
Ngoài ra để theme child có hình ảnh đại diện trong Admin của web (khi bạn vào phần Giao diện sẽ thấy) thì bạn có thể tạo 1 ảnh có tên là screenshot.png (nhớ phải đúng tên là screenshot.png (880px x 660px) ) và bỏ vào trong thư mục theme con là xong.
Kết luận
Ở trên mình đã cho bạn biết Child theme là gì? Tại sao phải luôn dùng child theme cũng như cách đơn giản nhất để tạo child theme rồi, hy vọng bài viết sẽ giúp ích cho nhiều người mới.
Nếu có vấn đề gì trong việc thực hành những kiến thức trên, thì cứ nhắn cho Ngọc Nguyễn hỗ trợ nhé.