Bài viết này Ngọc sẽ hướng dẫn các bạn cài đặt Classic Editor (Trình soạn thảo cũ) trên WordPress nhé. Mình sẽ hướng dẫn bằng cách thêm code vào file functions.php và cách dùng plugin luôn nhé.
Giới thiệu
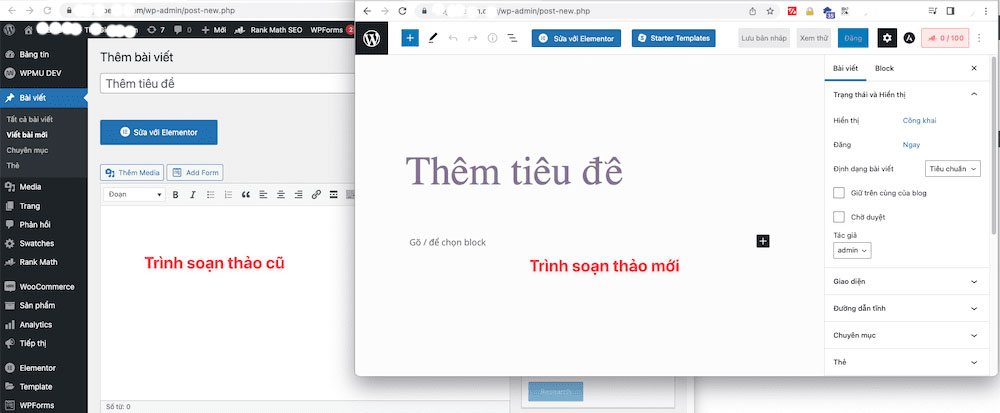
Hiện nay trình soạn thảo văn bản mặc định của WordPress là Gutenberg. Gutenberg được lập trình theo phong cách dùng các khối (block), có nhiều tùy chỉnh, nhiều khối nội dung để thêm vào bài viết hơn. Nhưng với một số người đã quen với trình soạn thảo Classic Editor thì đây là một sự thay đổi quá lớn và khiến cho dọ không thích lắm trình soạn thảo này và muốn quay về dùng Classic Editor.
Nếu bạn là một trong những người thích dùng Classic Editor thì cứ tham khảo hướng dẫn bên dưới nhé.
Hướng dẫn cài đặt
Cách 1: Thêm code vào file Functions.php
Mình thì mình khuyên các bạn nên sử dụng cách này nhé. Đỡ phải cài thêm plugin chi cho nặng web, chỉ cần 1 dòng code vào file functions.php là đã giải quyết được vấn đề.
Thêm đoạn code này vào file functions.php của theme bạn đang dùng nhé, khuyến khích sử dụng child-theme cho nó an toàn nhé.
Tham khảo thêm: Child theme là gì? Tại sao phải luôn dùng child theme
// Use Classic Editor - Disable Gutenberg Editor
add_filter('use_block_editor_for_post_type', '__return_false');Sau khi thêm vào thì ta sẽ có được kết quả như sau

Ngoài ra nếu bạn muốn bật Classic Widget thay cho Block Widget luôn thì tiếp tục thêm đoạn code sau vào file functions.php.
// Classic Widget
add_filter( 'use_widgets_block_editor', '__return_false' );Cách 2: Sử dụng Plugin Classic Editor
Cách này thì dành cho những bạn nào chưa quen việc sử dụng file functions.php nhé. Hoặc sợ phải đụng vào code thì cứ cài plugin cho nó dễ.
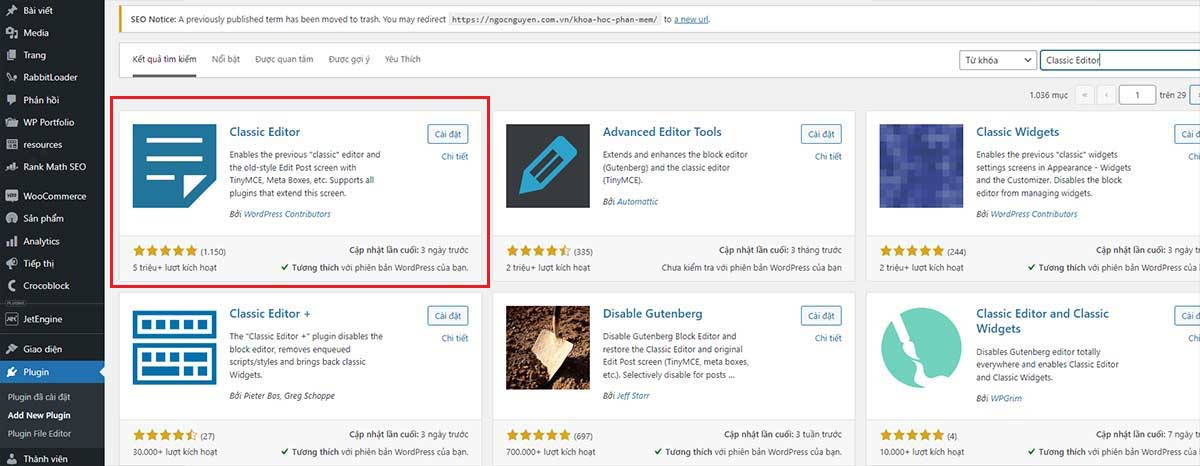
Đăng nhập Admin website => Chọn cài mới Plugin => cài đặt Classic Editor

Hoặc Download trực tiếp Plugin Tại đây rồi cài thủ công lên.
Sau khi cài xong thì trình chỉnh sửa đã tự chuyển đổi luôn rồi nhé. Để chuyển đổi giữa Classic Editor và Gutenberg thì chúng ta vào Cài Đặt -> Viết để cài đặt là xong.
Kết luận
Như vậy là Ngọc Nguyễn đã hướng dẫn các bạn Cách cài đặt Classic Editor vào Website WordPress. Trong quá trình cài đặt nếu bạn gặp vấn đề gì thì cứ nhắn mình để được hỗ trợ nhé.