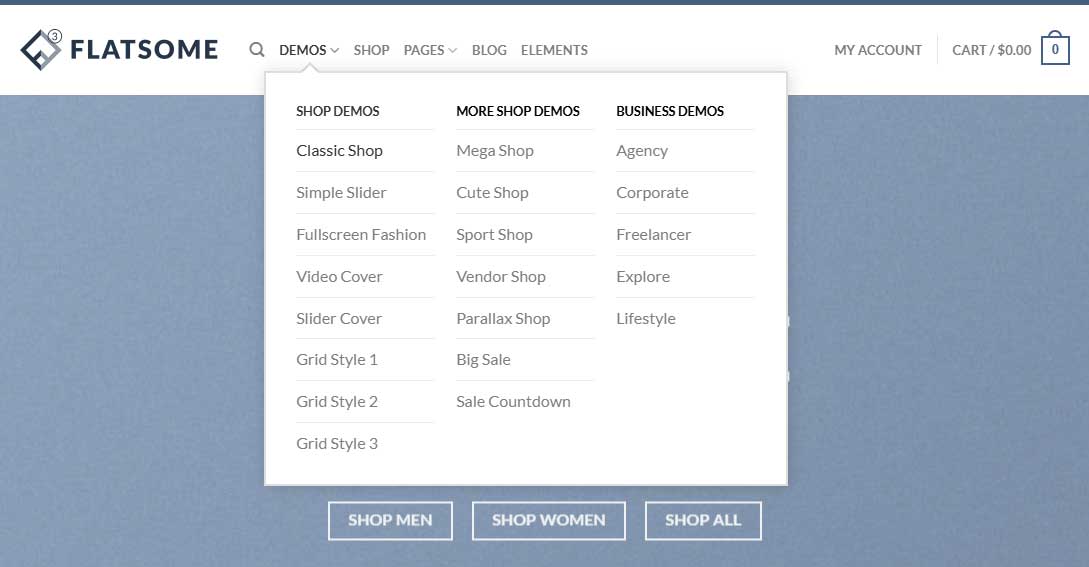
Không biết các bạn như thế nào chứ mình thì thấy cái menu cấp 3 của Flatsome nó hiển thị rất chuối. Mặc dù là nó có chia cột để bỏ chung tất cả các cấp menu vào chung một dropdown, nhưng mà mình thấy nó vẫn xấu thế nào ấy. Xem hình dưới bạn sẽ thấy ý mình muốn nói.

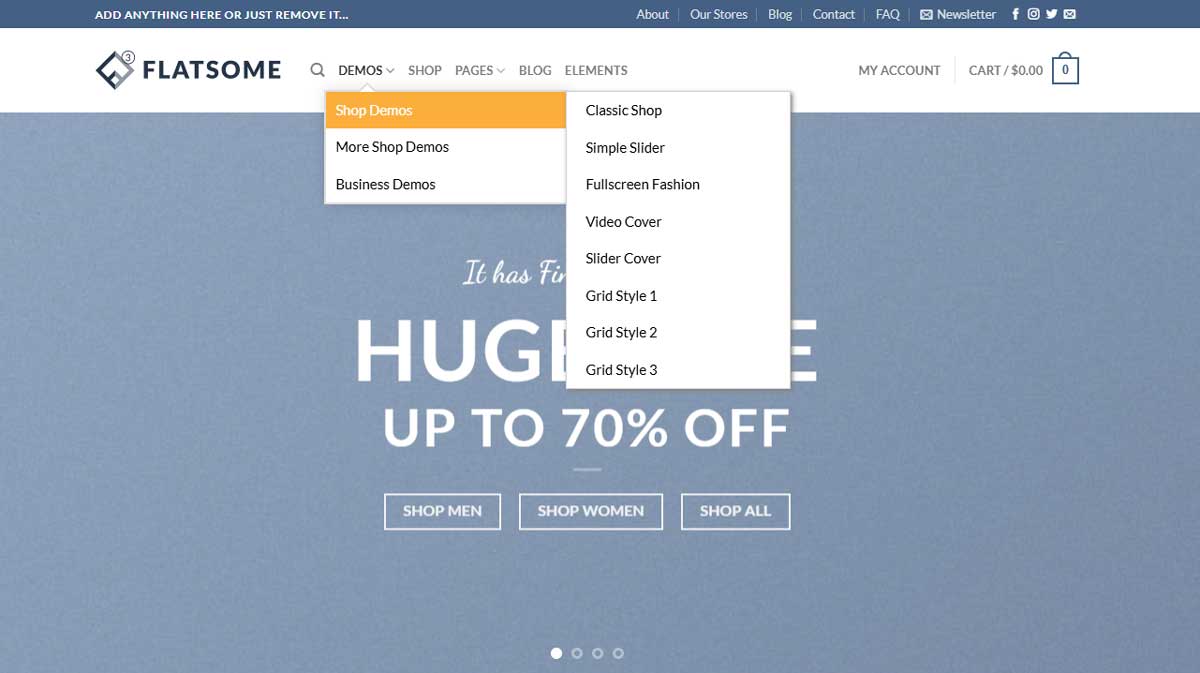
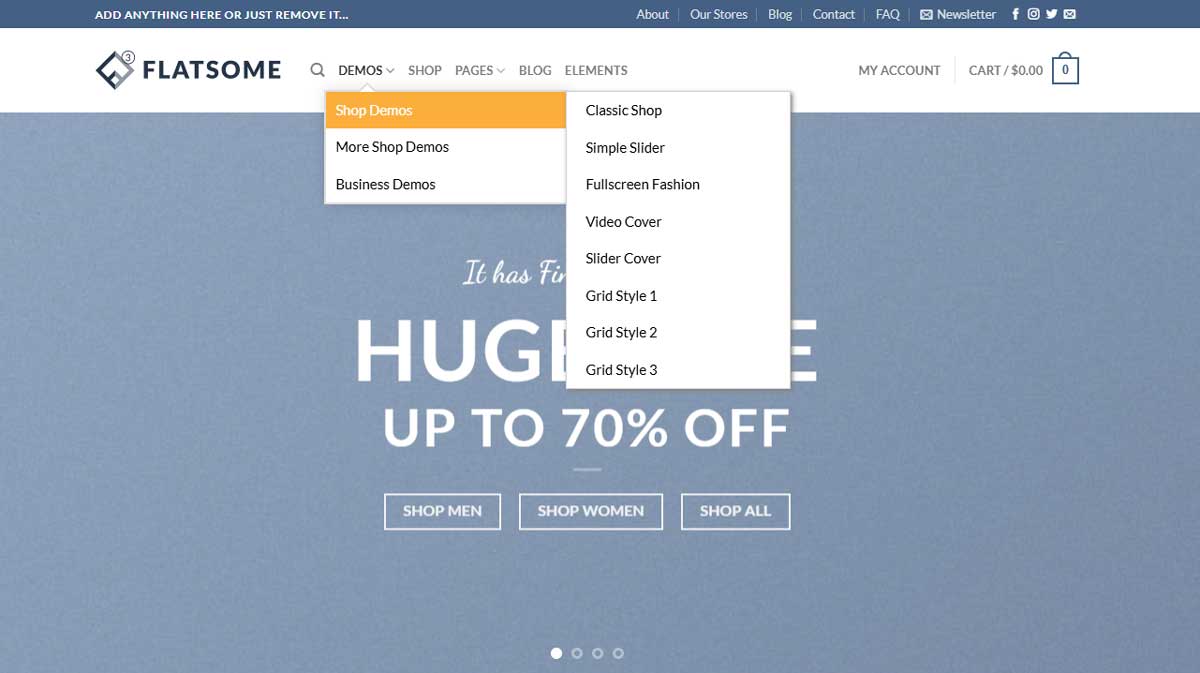
Cho nên ở bài viết này Ngọc Nguyễn sẽ hướng dẫn bạn cách sửa hiển thị Menu cấp 3 trên theme flatsome như hình dưới nhé, đây là cách hiển thị cổ điển, mình thấy kiểu hiển thị như này vẫn dễ nhìn hơn.

Cách sửa hiển thị Menu cấp 3 trên theme Flatsome
Bước 1: Thêm CSS và tùy chỉnh CSS (Custom CSS) của theme Flatsome
Bạn copy toàn bộ code CSS bên dưới vào mục tùy chỉnh theme Flatsome. Có nhiều cách để bạn thêm nhé, bạn tham khảo một trong 3 cách này để thêm
1. Flatsome -> Advanced -> Custom CSS -> Dán code CSS vào khung “ALL SCREENS”.
2. Giao diện > Tùy chỉnh > Style > Custom CSS > Dán code CSS vào khung Custom CSS.
3. Giao diện > Tùy chỉnh > Additional CSS, rồi dán code CSS vào đây.
.nav-dropdown>li.nav-dropdown-col{display:block}
.nav-dropdown{border:1px solid #ddd; padding:0}
.nav-dropdown .nav-dropdown-col>a, .nav-dropdown li a{font-weight:normal !important; text-transform:none !important;font-size:15px; font-weight:500}
.nav-dropdown .nav-dropdown-col>ul li:hover{background:#db0000}
.nav-dropdown-default>li:hover>a, .nav-dropdown .nav-dropdown-col>ul li:hover>a{color:white}
.nav-dropdown-default>li:hover{background:#fbae3c}
.nav-dropdown-default>li>a{border-bottom:0 !important}.nav-dropdown-has-arrow li.has-dropdown:before{border-width: 10px;
margin-left: -10px;}
.nav-dropdown .nav-dropdown-col>ul{border: 1px solid #d2d2d2;margin-top:-40px;box-shadow: 2px 2px 5px #828282;display:none;position: absolute;
left: 100%;z-index: 9;background: white;min-width: 240px;}
.nav-dropdown>li.nav-dropdown-col{width:100%;border-right:0}
.nav-dropdown .nav-dropdown-col>ul li a{padding:10px; text-transform: none;color:black}
.header-nav li.nav-dropdown-col:hover >ul{display:block !important}
.active>ul.children, .active>ul.sub-menu:not(.nav-dropdown) {
display: none !important;
}Lưu lại và ta sẽ có kết quả như hình nha.

Bước 2: Chỉnh màu Nền (Background) cho phù hợp
Cần biết một tý kiến thức về CSS để có thể tùy biến đoạn code lại theo ý của bạn. Nhưng dưới là 2 chỗ mà bạn có thể thay đổi mã màu để phù hợp với thương hiệu của bạn nha.
.nav-dropdown .nav-dropdown-col>ul li:hover{background:#db0000}
-> #db0000: Màu hiển thị menu cấp 3 (là cái màu nền Menu cấp 3 khi mình rê chuột vào đó). Code này là ở dòng 4 nha.
.nav-dropdown-default>li:hover{background:#fbae3c}
-> #fbae3c: Màu hiển thị menu cấp 2 (là cái màu nền Menu cấp 2 khi mình rê chuột vào đó). Code này là ở dòng 6 nha.
Sau khi xong hết thì Save lại và kiểm tra thành quả thôi.
Kết luận
Vậy là với vài dòng CSS thì bạn có thể tự sửa hiển thị Menu cấp 3 trên theme Flatsome được rồi nhé. Cũng đơn giản phải không nào. Nếu chưa làm được thì cứ liên hệ mình hỗ trợ cho nha.
Chúc bạn thành công! Nếu thấy hay thì ngại gì không donate ^^.