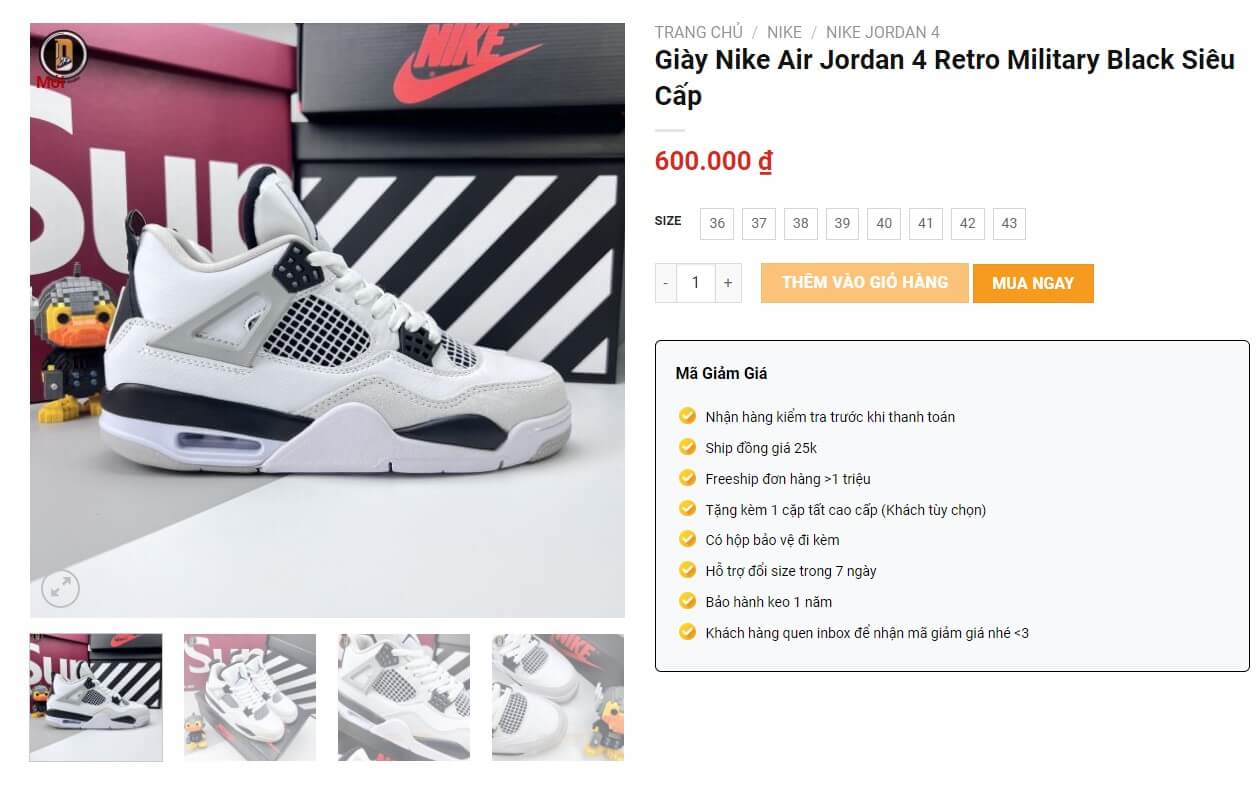
Trong bài viết này mình sẽ chia sẻ cách thêm nút Mua Ngay cho Woocommerce một cách đơn giản nhất nhé.
1. Thêm code vào file functions.php
Bạn chỉ cần thêm đoạn code sau vào file Functions.php của theme bạn đang dùng. Nhớ dùng Child theme cho an toàn nhé.
Tham khảo thêm: Child theme là gì? Tại sao phải luôn dùng child theme
/*
* Thêm nút mua ngay, CLick vào sẽ chuyển đến trang thanh toán
* Author: ngocnguyen.com.vn
*/
add_action('woocommerce_after_add_to_cart_button','jnn_quickbuy_after_addtocart_button');
function jnn_quickbuy_after_addtocart_button(){
global $product;
?>
<style>
.jnn-quickbuy button.single_add_to_cart_button.loading:after {
display: none;
}
.jnn-quickbuy button.single_add_to_cart_button.button.alt.loading {
color: #fff;
pointer-events: none !important;
}
.jnn-quickbuy button.buy_now_button {
position: relative;
color: rgba(255,255,255,0.05);
}
.jnn-quickbuy button.buy_now_button:after {
animation: spin 500ms infinite linear;
border: 2px solid #fff;
border-radius: 32px;
border-right-color: transparent !important;
border-top-color: transparent !important;
content: "";
display: block;
height: 16px;
top: 50%;
margin-top: -8px;
left: 50%;
margin-left: -8px;
position: absolute;
width: 16px;
}
</style>
<button type="button" class="button buy_now_button">
<?php _e('Mua ngay', 'jnn'); ?>
</button>
<input type="hidden" name="is_buy_now" class="is_buy_now" value="0" autocomplete="off"/>
<script>
jQuery(document).ready(function(){
jQuery('body').on('click', '.buy_now_button', function(e){
e.preventDefault();
var thisParent = jQuery(this).parents('form.cart');
if(jQuery('.single_add_to_cart_button', thisParent).hasClass('disabled')) {
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
return false;
}
thisParent.addClass('jnn-quickbuy');
jQuery('.is_buy_now', thisParent).val('1');
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
});
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) {
$redirect_url = wc_get_checkout_url(); //or wc_get_cart_url()
}
return $redirect_url;
}2. Thêm code css vào cho phù hợp với style của bạn nhé
Muốn thay đổi style của nút thì chỉ cần thêm đoạn css này vào nhé. Ngoài ra cần thêm các thuộc tính khác thì bạn chỉ cần code thêm vào là được, ở đây mình chỉ để cơ bản thôi.
Bạn có thể thêm code css bằng cách: Vào Giao diện -> Tùy biến -> Css bổ sung (Custom Css). Cách này áp dụng với tất cả các theme nhé.
Nếu dùng Flatsome thì có thể vào Giao diện -> Tùy biến -> Style -> Custom Css
.buy_now_button{
background-color: #000; /*Màu nền của nút*/
border-radius: 10px; /*độ cong viền, ko cần thì xóa*/
color: #fff; /*Màu chữ*/
}
.buy_now_button:hover{
background-color: #F89924; /*Màu nền của nút khi rê chuột*/
color: #fff; /*Màu chữ của nút khi rê chuột*/
}
Kết luận
Như vậy là Ngọc Nguyễn đã hướng dẫn các bạn cách thêm nút “Mua Ngay” cho Woocommerce một cách đơn giản rồi nhé. Trong quá trình thêm code nếu bạn gặp vấn đề gì thì cứ nhắn mình để được hỗ trợ nhé.