Theme Flatsome dùng để dựng web bán hàng thì không cần phải nói rồi. Nhưng phần blog của nó lại không có khối bài viết liên quan như các theme khác. Vì vậy trong bài viết này mình xin hướng dẫn bạn Code thêm bài viết liên quan vào theme flatsome nhé.
Code bài viết liên quan theo tag
Dán code này vào file functions.php của theme/child theme đang kích hoạt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
/* * Code bài viết liên quan theo tag */ function related_tag() { global $post; $tags = wp_get_post_tags($post->ID); if ($tags){ $output = '<div class="relatedcat">'; $first_tag = $tags[0]->term_id; $args=array( 'tag__in' => array($first_tag), 'post__not_in' => array($post->ID), 'posts_per_page'=>3, 'caller_get_posts'=>1 ); $my_query = new wp_query($args); if( $my_query->have_posts() ): $output .= '<p>Bài viết liên quan:</p><ul class="row related-post">'; while ($my_query->have_posts()):$my_query->the_post(); $output .= '<li class="col large-4"> <a href="'.get_the_permalink().'" title="'.get_the_title().'"> <div class="feature"> <div class="image" style="background-image:url('. get_the_post_thumbnail_url() .');"></div> </div> </a> <div class="related-title"><a href="'.get_the_permalink().'" title="'.get_the_title().'">'.get_the_title().'</a></div> </li>'; endwhile; $output .= '</ul>'; endif; wp_reset_query(); $output .= '</div>'; return $output; } else return; } add_shortcode('related_tag', 'related_tag'); /*End Code bài viết liên quan theo tag*/ |
Code bài viết liên quan theo chuyên mục
Dán code này vào file functions.php của theme/child theme đang kích hoạt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/*Code bài viết liên quan theo chuyên mục*/ function related_cat() { $output = ''; if (is_single()) { global $post; $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'posts_per_page'=>6, 'ignore_sticky_posts'=>1 ); $my_query = new wp_query( $args ); if( $my_query->have_posts() ): $output .= '<div class="related-box">'; $output .= '<span class="related-head">Bài viết liên quan:</span><div class="row related-post">'; while ($my_query->have_posts()):$my_query->the_post(); $output .= '<div class="col large-4"> <a href="'.get_the_permalink().'" title="'.get_the_title().'"> <div class="feature"> <div class="image" style="background-image:url('. get_the_post_thumbnail_url() .');"></div> </div> </a> <div class="related-title"><a href="'.get_the_permalink().'" title="'.get_the_title().'">'.get_the_title().'</a></div> </div>'; endwhile; $output .= '</div>'; $output .= '</div>'; endif; //End if. wp_reset_query(); } return $output; } } add_shortcode('related_cat','related_cat'); /*End Code bài viết liên quan theo chuyên mục*/ |
Để các bài viết được lấy ra và sắp xếp một cách ngẫu nhiên thì bạn chỉ cần thêm tham số ‘orderby’ => ‘rand’ vào mảng $args. Code hoàn chỉnh như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
/*Code bài viết liên quan theo chuyên mục (lấy ngẫu nhiên)*/ function related_cat_random() { $output = ''; if (is_single()) { global $post; $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args = array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'posts_per_page' => 6, 'ignore_sticky_posts' => 1, 'orderby' => 'rand' // Lấy bài viết ngẫu nhiên ); $my_query = new WP_Query( $args ); if( $my_query->have_posts() ): $output .= '<div class="related-box">'; $output .= '<span class="related-head">Bài viết liên quan:</span><div class="row related-post">'; while ($my_query->have_posts()): $my_query->the_post(); $thumbnail_url = get_the_post_thumbnail_url() ? get_the_post_thumbnail_url() : 'default-image-url.jpg'; // Đường dẫn ảnh mặc định nếu không có $output .= '<div class="col large-4"> <a href="'.get_the_permalink().'" title="'.get_the_title().'"> <div class="feature"> <div class="image" style="background-image:url('. $thumbnail_url .');"></div> </div> </a> <div class="related-title"><a href="'.get_the_permalink().'" title="'.get_the_title().'">'.get_the_title().'</a></div> </div>'; endwhile; $output .= '</div>'; $output .= '</div>'; endif; wp_reset_postdata(); // Đổi sang wp_reset_postdata(). } } return $output; } add_shortcode('related_cat_random','related_cat_random'); /*End Code bài viết liên quan theo chuyên mục (lấy ngẫu nhiên)*/ |
Thêm code CSS vào cho đẹp
Tiếp theo là phần css, bạn chèn vào style.css của theme/child theme đang kích hoạt hoặc thêm vào CSS bổ sung trong phần Tuỳ biến của Flatsome.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
/*************** CSS FOR BAIVIETLIENQUAN. ***************/ .related-box .related-head { font-weight: 700; display: block; margin-bottom: 10px; font-size: 19px; color: black; } .related-box ul li { margin-bottom: 3px; } .related-box ul li a { font-weight: 700; font-size: 16px; /*color: #2a9e2f;*/ } .related-box ul li a:hover { text-decoration: underline; } .feature { position: relative; overflow: hidden; } .feature::before { content: ""; display: block; padding-top: 56.25%; } .feature .image{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; background-size: cover; background-position: center; border-radius: 6px; } ul.row.related-post li { list-style: none; } .related-title { line-height: 1.3 !important; margin-top: 10px !important; color: #000; } .related-title a{ color: #000; font-weight: 600; } /*************** END CSS FOR BAIVIETLIENQUAN. ***************/ |
Thêm shortcode vào vị trí muốn hiển thị
Ở phần thêm code trên, bạn muốn thêm bài viết liên quan theo tag hoặc chuyên mục thì bạn chỉ cần copy 1 loại bỏ vào functions.php là được nhé.
Ở mỗi code sẽ cho chúng ta 1 shortcode tương ướng:
- Shortcode bài viết liên quan theo tag: [related_tag]
- Shortcode bài viết liên quan theo chuyên mục: [related_cat]
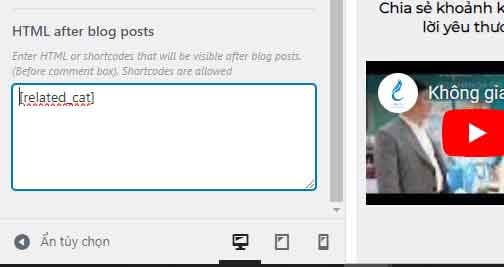
Chúng ta chọn một loại rồi thêm nó vào Giao diện -> Tùy biến -> Blog -> Blog Single Post -> HTML after blog posts

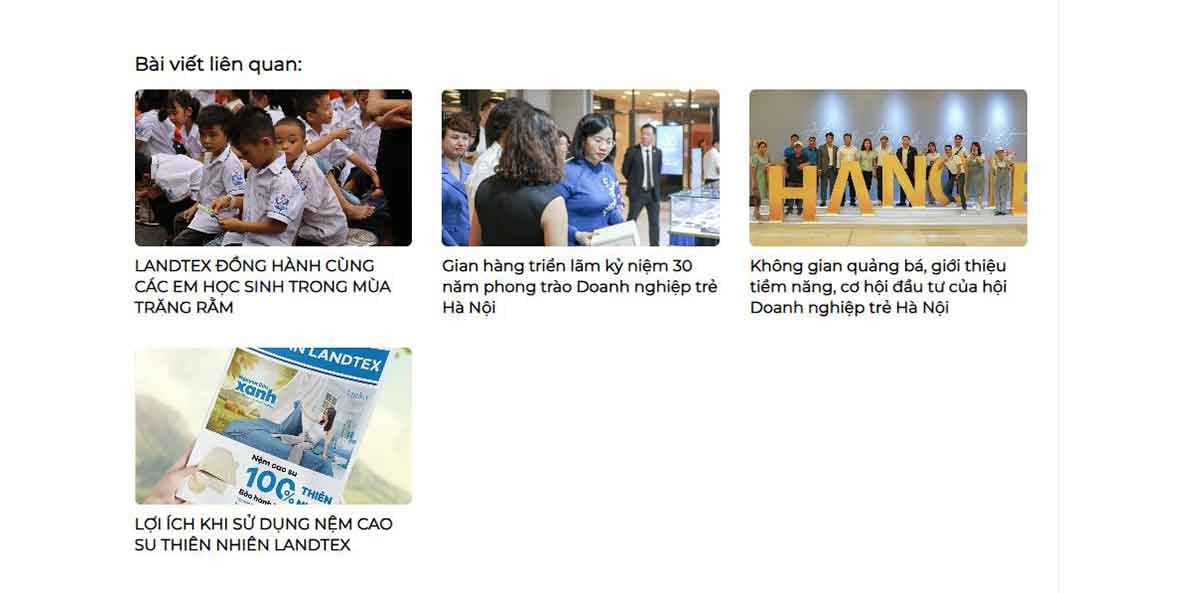
Như vậy là đã xong, và đây là kết quả.

Kết luận
Như vậy chỉ cần thêm vào dòng code vào thì sẽ có thêm được chức năng bài viết liên quan trong theme flatsome rồi nhé. Bạn không cần phải cài thêm plugin gì hết đâu. Nếu trong quá trình làm cần mình hỗ trợ thì cứ nhắn nhé.












Làm thế nào để lấy post trong cate một cách random vậy anh, cám ơn anh.