Betheme là một theme WordPress đa năng và đáp ứng được nhiều nhu cầu thiết kế website khác nhau. Đây là một sản phẩm được phát triển bởi công ty Muffin Group. Betheme đang là một trong những theme top đầu bán chạy tại themeforest với gần 300,000 lượt mua. Vậy nên Ngọc Nguyễn sẽ cùng chia sẽ theme này và cách sử dụng nó cho bạn nhé.
1. Giới thiệu về Betheme
Betheme là một theme WordPress đa năng, linh hoạt và đáp ứng được hầu hết các nhu cầu thiết kế website khác nhau. Được phát triển bởi công ty Muffin Group, Betheme đã nhanh chóng trở thành một trong những theme WordPress phổ biến nhất trên thị trường.
Với mức giá khá phải chăng, Betheme mang đến cho người dùng một giải pháp toàn diện để xây dựng website chuyên nghiệp mà không cần quá nhiều kiến thức kỹ thuật sâu. Bạn có thể sử dụng Betheme để tạo ra các loại website khác nhau như website doanh nghiệp, blog cá nhân, trang giới thiệu sản phẩm, cửa hàng trực tuyến (WooCommerce) và nhiều hơn nữa.
Một trong những điểm nổi bật của Betheme là giao diện responsive, đảm bảo trải nghiệm người dùng tối ưu trên mọi thiết bị di động như điện thoại thông minh và máy tính bảng. Điều này đóng vai trò quan trọng trong thời đại ngày nay, khi mà số lượng người dùng di động đang ngày càng tăng lên.
2. Tính năng nổi bật của Betheme
Trình tạo trang trực quan (BeBuilder + Elementor)
Một trong những tính năng nổi bật nhất của BeTheme là trình tạo trang trực quan (BeBuilder). Với công cụ này, bạn có thể thiết kế layout trang một cách dễ dàng và trực quan, mà không cần phải viết mã nguồn. Trình tạo trang trực quan cho phép bạn kéo thả các phần tử khác nhau lên trang, sắp xếp và tùy chỉnh chúng theo ý muốn.
Ngoài trình dựng trang của riêng Betheme, thì nó còn tương thích với cả trình dựng trang phổ biến nhất hiện nay, đó là Elementor. Và bạn cũng biết rồi đó, với elementor thì rất dễ cho người dùng dựng trang cũng như quản lý mọi thứ trong website của mình
Hơn 700 mẫu thiết kế sẵn
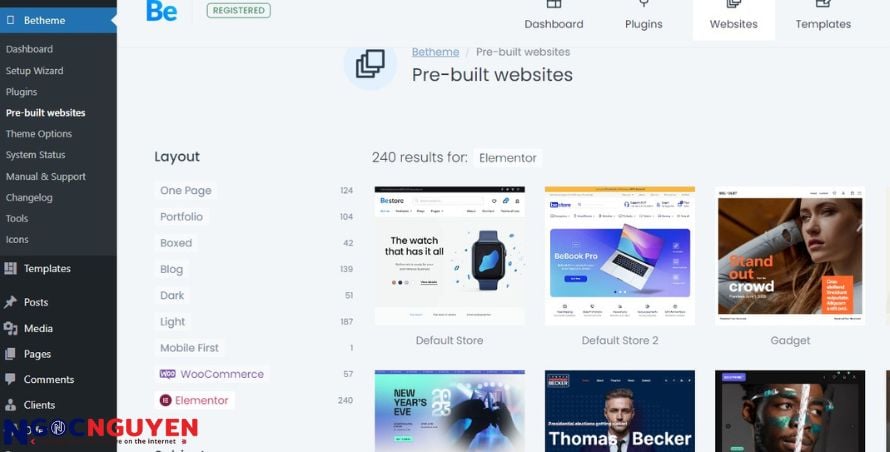
Betheme cung cấp hơn 500 mẫu thiết kế website đã được xây dựng sẵn, phù hợp với nhiều ngành nghề và mục đích sử dụng khác nhau. Các mẫu thiết kế này được tạo ra bởi những nhà thiết kế chuyên nghiệp, đảm bảo tính thẩm mỹ và chuyên nghiệp cao. Bạn có thể sử dụng các mẫu này như một điểm khởi đầu, sau đó tùy chỉnh để phù hợp với nhu cầu của mình.
Các mẫu này đều có các phiên bản dành cho BeBuilder hoặc Elementor Builder nhé.
Tham khảo thêm các mẫu demo của Betheme tại đây: https://themeforest.net/item/betheme-responsive-multipurpose-wordpress-theme/7758048

Tương thích WooCommerce
Nếu bạn muốn xây dựng một cửa hàng trực tuyến, Betheme hỗ trợ tích hợp hoàn toàn với WooCommerce, một plugin bán hàng nổi tiếng cho WordPress. Bạn có thể dễ dàng tạo ra một website bán hàng chuyên nghiệp với đầy đủ tính năng như giỏ hàng, thanh toán, quản lý đơn hàng và nhiều tính năng khác.
Tùy chỉnh cao
Với Betheme, bạn có thể tùy chỉnh gần như mọi thành phần trên website của mình, từ màu sắc, phông chữ, kiểu nút, cho đến các tính năng nâng cao khác. Điều này giúp bạn dễ dàng tạo ra một website phù hợp với thương hiệu và phong cách riêng của mình.
Mega Menu Builder
Đây là một điều mình khá thích ở Betheme. Nó cho phép mình có thể tự xây dựng Mega Menu một cách đẹp mắt mà không cần phải cài thêm một plugin nào nửa.
Dynamic Data
Với dữ liệu động thì Betheme cũng hỗ trợ luôn. Điều này mang đến sự dễ dàng hơn cho người dùng khi cần dựng các trang Loop như single post, Post Archive…
3. Câu hỏi thường gặp về Betheme
- File này có miễn phí: Có, mình chia sẻ miễn phí đến các bạn và bạn có thể dùng thoải mái.
- Có cần nhập Key để dùng không: Không cần nhé. Bạn cứ cài vào và xài. Theme đã được kích hoạt sẵn nên cứ dùng và cài demo thoải mái.
- Có thể hỗ trợ hướng dẫn mình cài đặt không: thoải mái nhé bạn, có liên hệ Facebook hoặc Zalo (0396753543) của mình. Mình sẵn sàng support cho bạn nhé.
4. Hướng dẫn cài đặt
Bước 1: Tải file source của theme về theo link bên dưới.
Bước 2: Xem trong file Zip xem có chứa cả file theme child hay không. Nếu có thì cài cả 2 file lên nhé (file theme và theme child), sau đó Active theme child.

Bước 3: Sau khi cài theme xong thì vào phần Betheme -> Pre-Build Website để chọn demo và bắt đầu cài.

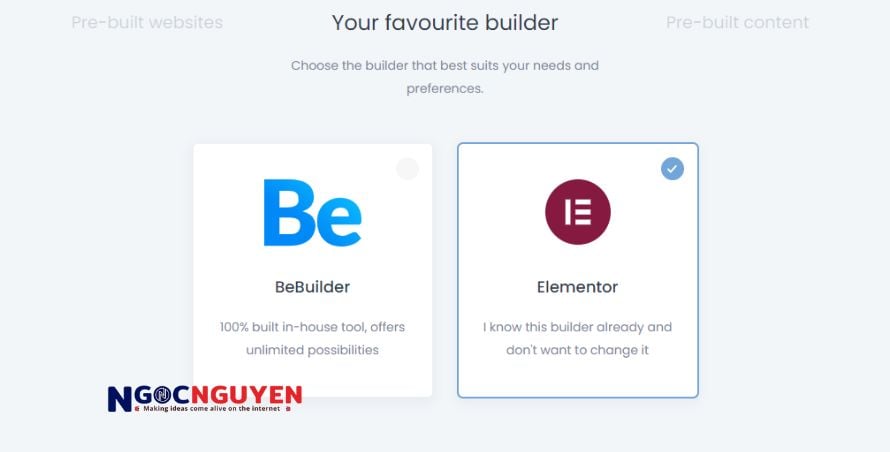
Bước 4: Chọn demo xong nó sẽ hỏi chúng ta chọn loại Builder mình muốn dùng (BeBuilder hoặc Elementor). Ta chọn một cái và tiếp tục Next Step.

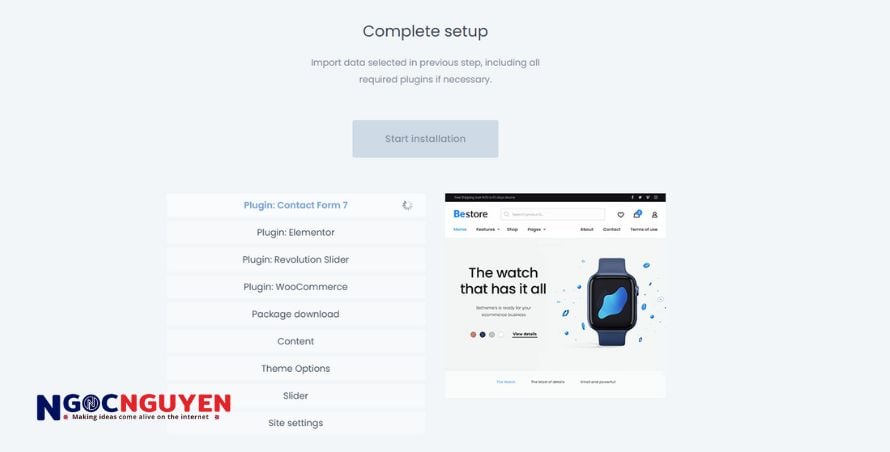
Bước 5: Chọn Complete website nếu bạn muốn import toàn bộ dữ liệu của demo. Sau đó chọn Next Step và chọn Start Installation để bắt đầu import demo vào.

Lưu ý: Quá trình import có thể bị lỗi nếu theme không thể cài plugin cần thiết của demo. Lúc này ta nên quay lại phần plugin và cài thủ công plugin cần thiết đó lên trước rồi quay lại cài demo lại lần nửa. Ví dụ nếu khi cài Plugin Revolution Slide mà nó báo lỗi, thì bạn tự cài thủ công plugin đó lên (nhắn zalo mình để mình gửi file, hoặc vào Group Zalo để lấy). Rồi quay lại Import demo lại là đc.
Bước 6: Đợi nó import xong thì tận hưởng thành quả nhé.
6. Video Hướng Dẫn
7. Kết luận
Betheme | Responsive Multipurpose WordPress & WooCommerce Theme thật sự là một giao diện đáng để trải nghiệm. Mình cũng đã từng dùng nó để làm một vài dự án cho riêng mình. Nếu bạn thấy hứng thú thì cứ thử cài và trải nghiệm nhé. Nếu có gì khó khắn trong quá trình cài đặt thì cứ liên hệ mình qua Zalo (0396753543) nhé.